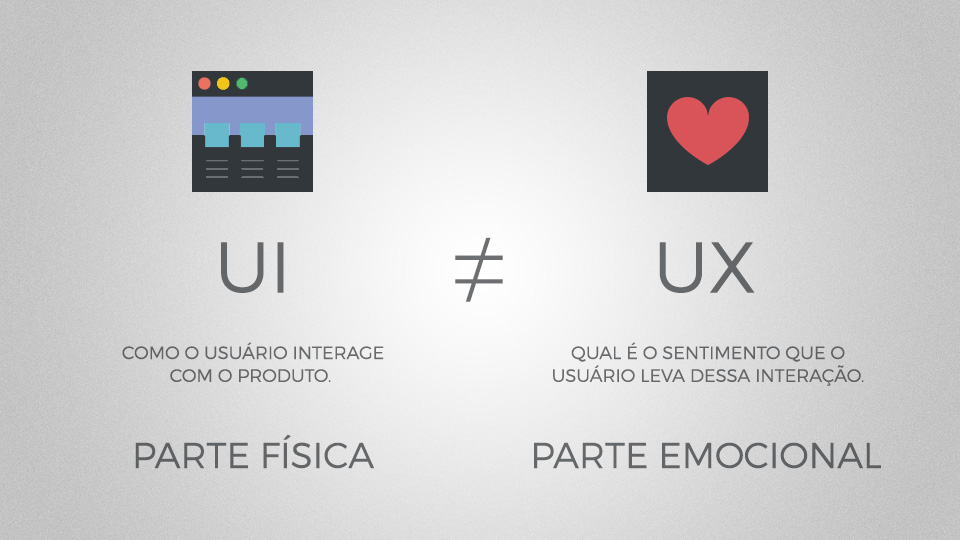
O design está presente em tudo que vemos. Desde um móvel planejado a uma interface gráfica. Existem diversas áreas dentro deste segmento, mas hoje vamos falar do design UX e UI.
É comum ler ou ouvir coisas relacionadas a experiência do usuário. Ela é sim muito importante mas para o desenvolvimento de um site, plataforma ou aplicativo a interface é tão importante quanto a experiência.

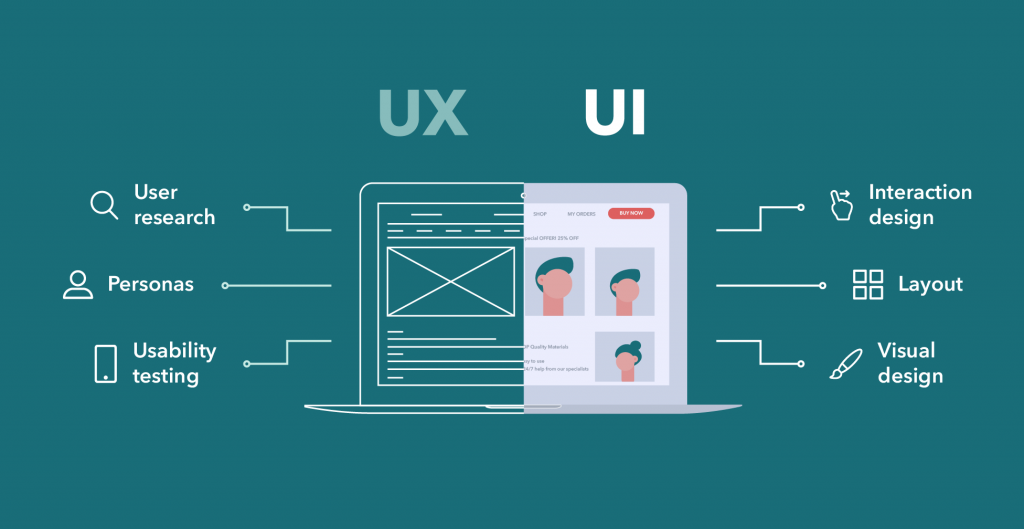
Design UX

UX significa User Experience, ou seja, o UX Design envolve um trabalho que foca experiência do usuário.
Imagine assim: Um agricultor precisa comprar um trator novo. Ele entra no site já com aquela ideia fixa na cabeça. É claro que a loja online irá apresentar outros produtos para este cliente, isso é básico de vendas, mas se aquele comprador demora a achar o que realmente quer, a compra se torna difícil e demorada e logo ele desiste. Esta foi uma experiência ruim.
Agora, quando este comprador entra na loja virtual, consegue encontrar o que está procurando e mesmo que seja oferecido outros produtos, ele consegue efetuar a compra sem problemas. Esta é uma experiência boa.
Planejamento
Um designer UX está por trás dessas experiências. Ele é quem irá traçar a jornada do consumidor. Aqui o profissional precisa ter seus objetivos claros. Pensando no exemplo da loja virtual, o objetivo é que o usuário efetue uma compra. A partir daí, é preciso pensar em formas de fazer com que a meta seja cumprida.
Então o profissional pensa em como disponibilizar os produtos de forma simples, para que o comprador não tenha problemas em encontrá-los, aqui ícones de busca ou tags podem ser muito importante.
A organização do site é um ponto que merece atenção. Se uma pessoa entra em uma página de web com um foco e encontra uma página desorganizada e cheia de ícones soltos, é bem possível que ela saia dali antes mesmo de procurar o que queria desde o começo.
É claro que este tipo de planejamento muda de acordo com o ambiente gráfico oferecido. Imagine que o comprador está buscando um produto através de seu smartphone. É de extrema importância que esta loja tenha uma versão mobile, e aqui pode-se pensar que tags são mais interessantes do que campos de busca.
Os textos precisam ser mais simples e legíveis. A quantidade de botões também pode ser um problema, enquanto no computador a tela é maior e temos um mouse ou cursor para dar os comandos, no celular nossas opções ficam reduzidas a canetas próprias para este uso ou aos dedos das mãos.
Por fim, aqui a organização é a base de tudo. Sim, nas outras versões é importante ser organizado, mas quanto menor for a tela mais difícil será a experiência do usuário.
Por isso este designer está sempre pensando nas emoções e experiências antigas do usuário, para que as próximas sejam as melhores possíveis.
No design UX, o objetivo é fazer com que o usuário tenha uma ótima experiência, baseando-se em emoções e experiências já adquiridas.
Design UI

Este é o design de interface. Aqui o foco é na aparência que a interface gráfica terá, integrando todas as ferramentas de vendas e opções que o site ou ambiente gráfico tem.
Quando se pensa em interface, logo a referência que vem a mente é layout ou aparência. Em um site a interface traz ao usuário tudo que foi desenvolvido de forma lógica e codificada, de uma forma simples e clara.
Para o comprador de uma loja online, pouco importa o processo de back end e front end. O que lhe interessa, é o que é visualmente exposto.
Semiótica
Há tempos a psicologia estuda a relação das cores com as emoções humanas. No básico, cada cor primária possui um significado e as cores que se originam dessas, seguem a mesma linha.
- Vermelho – Amor, paixão, ambição e energia.
- Azul – Responsabilidade, paz, integridade e confiança.
- Amarelo – Energia, otimismo, diversão e lógica

Outro estudo que pode ser útil aqui são os de Gestalt de 1920. São basicamente princípios que indicam como o ser humano vê imagens, simplificando as que são mais complexas, agrupando elementos semelhantes e reconhecendo padrões.
Os princípios de Gestalt são: Continuação, fechamento, similaridade, simetria e ordem, unificação e proximidade.
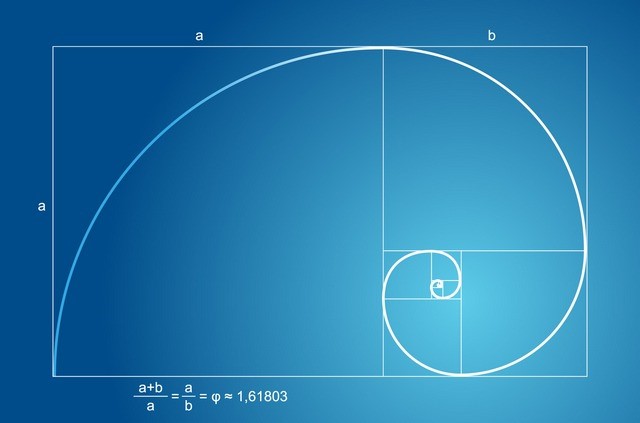
Além disso outro elemento muito utilizado por designers é a espiral de Fibonacci. Ela é basicamente uma sequência numérica que ilustra o movimento que os olhos humanos fazem até chegar a um objetivo. Estudando mais a fundo é possível aplicar esta sequência em elementos naturais e fisiológicos como plantas, animais e conchas. Também está presente em várias obras como a Monalisa, O Homem Vitruviano e Moça com brinco de pérola.

Outro ponto importante do design UI, é a construção de signos e significados. Falando de forma simples, os signos são objetos que carregam um significado em si. Por exemplo, um logotipo é um signo mas que representa uma empresa. Este por sua vez pode ser um desenho, um texto ou misto com os dois elementos.
A semiótica, isto é, a construção de signos e significados dentro do design, pode ser uma ferramenta aliada do desenvolvimento de interface, pois é necessário fazer a escolha entre cores, ícones, fontes e diagramação, a fim de obter posicionamento digital, identidade visual, layout e finalização artística.
Resumindo, o designer ui, precisa desenvolver toda a parte estética e visual da interface. É aqui que se decide a posição de cada ícone, as cores que ficarão melhores visualmente, o que terá mais destaque e o que pode ficar em segundo plano.
UX + UI

Agora que você já consegue diferenciar o UX e o UI, deve ter percebido que os dois se complementam. Isso mesmo, tecnologicamente falando, um precisa do outro. Isso porque um designer UI não pode desenvolver uma interface gráfica sem pensar na experiência do usuário. Já o designer UX precisa da interface visual para aplicar o que foi arquitetado.
Imagine que o designer UX planejou o passo a passo do usuário para que este tivesse a melhor experiência possível, mesmo assim ele ainda precisa da ajuda de elementos estéticos para colocar ícones em evidência e sobrepor outros pontos. Da mesma forma o desenvolvimento UI não pode simplesmente colocar ícones e cores que ficam bonitos visualmente, sem pensar em como o usuário irá reagir.
Para alcançar o público ideal para a sua empresa, é preciso oferecer o produto de maneira escalável e com uma experiência única. O Product Design é uma maneira estratégica de inovar o seu negócio de maneira eficiente. Conheça essa técnica aqui.
Autor
Caio Rodrigues ![]()

 Skip to content
Skip to content







TI e Marketing se uniram há alguns anos. Não fique para trás.
Marketing Tradicional não funciona. Duvida?
Sua empresa PRECISA ter um Blog. Saiba o porquê
Por que o vídeo marketing é o futuro?
Geração de Demanda: O Poder do Marketing de Conteúdo
Como o Lead Scoring Pode Aumentar Suas Conversões e Vendas
RevOps: O Guia Completo Para Melhorar a Geração de Receita
SDR e BDR: descubra a estratégia dos profissionais mais desejados para as vendas B2B voarem alto